Membuat Responsive Hidangan Navigation Kafetaria Scrolling
Cara Membuat Responsive Menu Navigation Bar Scrolling Di Blog Membuat Menu Bar Navigation Responsive Dengen Efek Scroll Horizontal K...
https://tutorialcarapintar.blogspot.com/2019/02/membuat-responsive-hidangan-navigation.html?hl=in

Cara Membuat Responsive Menu Navigation Bar Scrolling Di Blog
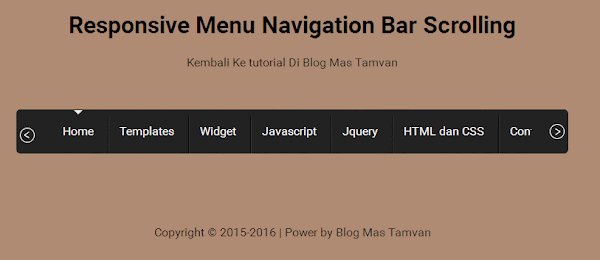
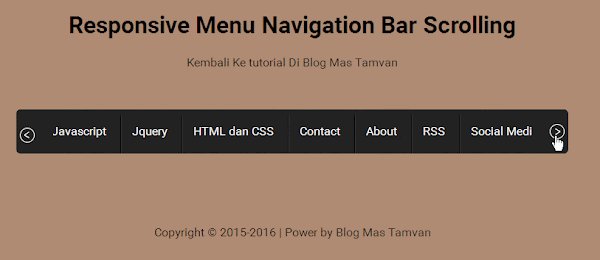
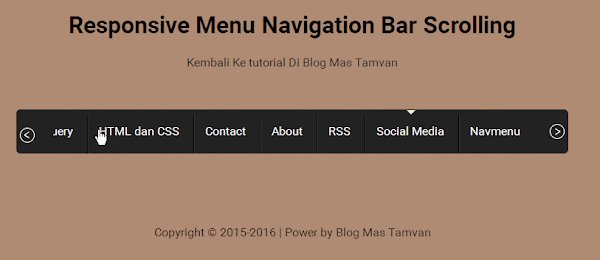
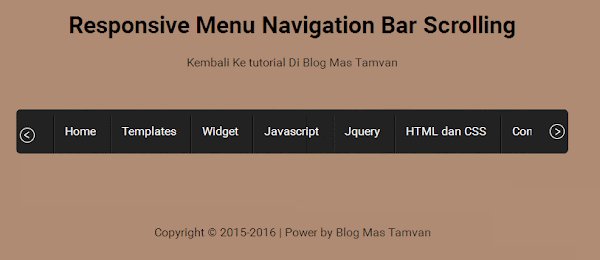
Membuat Menu Bar Navigation Responsive Dengen Efek Scroll Horizontal
Kali ini aku akan share sebuah menu navigation responsive dengan imbas animation scroll horizontal. Sebelumnya aku juga pernah update sajian navigation scroll pada sajian drop downnya. bagi kalian yang ingin melihatnya, silahkan kunjungi Menu Navigation Bar Scroll Drop DownTapi pada sajian kafetaria yang satu ini tidak dilengkapi dengan sajian drop down, kalo ingin memasang drop down silahkan d otak atik lagi ya :)
Untuk melihat demo dari tampilan sajian ini, silahkan kunjungi link dibawah ini.
jangan lupa mampr ke postingan lainnya ya :)
Tutorial Blogger Lainnya :
Nah kini masuk ke tutorial pemasangannya.
Bahan Bahan Yang harus ada di template.
Template kalian harus sudah terpasang :
<script src="http://code.jquery.com/jquery-1.12.0.min.js"></script>
Dan
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
Kalau sudah ada lewati tapi kalo belum silahkan dipasang sempurna diatas </head>
Responsive Scrolling Menu Navigation Bar
- Login ke Blogger.com
- Masuk ke tab Template Edit HTML Cari Kode ]]></b:skin> atau </style>
- Masukan CSS di bawah ini, sempurna di atasnya.
#main { width: 60%; margin-right: auto; margin-left: auto; position: relative; } #navMenu { background: #222; position: relative; border-radius: 6px; font-family: 'Roboto', sans-serif; } #navMenu #navMenu-wrapper { overflow: hidden; height: 60px; padding: 0 30px; } #navMenu-items { margin: 1px 20px; padding: 1px 0; list-style: none; white-space: nowrap; overflow-x: auto; -webkit-overflow-scrolling: touch; } #menuSelector { position: relative; margin-left: -5px; top: -1px; width: 0; height: 0; border-left: 6px solid transparent; border-right: 6px solid transparent; border-top: 6px solid #EFEBE8; } #navMenu ul li { display: inline-block; height: 60px; margin: 0px; box-shadow: 1px 0px 0px rgb(51, 51, 51) inset; border-left: 1px solid rgb(0, 0, 0); } #navMenu ul li a { color: #FAFAFA; padding: 0px 15px !important; line-height: 44px; } .slick-prev, .icon-chevronleft { transform: rotate(180deg); } .icon-chevronleft, .icon-chevronright { background-image: url('http://www.jqueryscript.net/demo/Responsive-Scrolling-Navigation-Menu-With-jQuery-jQuery-UI/arrow.png'); background-repeat: no-repeat; background-size: 20px; } .navMenu-paddle-left, .navMenu-paddle-right { cursor: pointer; border: none; position: absolute; top: 20px; background-color: transparent; width: 25px; height: 25px; margin-left: auto; margin-right: auto; } .slick-prev, .navMenu-paddle-left { left: 0; } .arrow { width: 25px; margin-left: auto; margin-right: auto; } .slick-next, .navMenu-paddle-right { right: 0; } - Selanjutnya, cari instruksi </body> kemudian masukan javascript dibawah ini sempurna diatasnya.
<script> $(function() { var items = $('#navMenu-items').width(); var itemSelected = document.getElementsByClassName('navMenu-item'); navPointerScroll($(itemSelected)); $("#navMenu-items").scrollLeft(200).delay(200).animate({ scrollLeft: "-=200" }, 2000, "easeOutQuad"); $('.navMenu-paddle-right').click(function () { $("#navMenu-items").animate({ scrollLeft: '+='+items }); }); $('.navMenu-paddle-left').click(function () { $( "#navMenu-items" ).animate({ scrollLeft: "-="+items }); }); if(!/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { var scrolling = false; $(".navMenu-paddle-right").bind("mouseover", function(event) { scrolling = true; scrollContent("right"); }).bind("mouseout", function(event) { scrolling = false; }); $(".navMenu-paddle-left").bind("mouseover", function(event) { scrolling = true; scrollContent("left"); }).bind("mouseout", function(event) { scrolling = false; }); function scrollContent(direction) { var amount = (direction === "left" ? "-=3px" : "+=3px"); $("#navMenu-items").animate({ scrollLeft: amount }, 1, function() { if (scrolling) { scrollContent(direction); } }); } } $('.navMenu-item').click(function () { $('#navMenu').find('.active').removeClass('active'); $(this).addClass("active"); navPointerScroll($(this)); }); }); function navPointerScroll(ele) { var parentScroll = $("#navMenu-items").scrollLeft(); var offset = ($(ele).offset().left - $('#navMenu-items').offset().left); var totalelement = offset + $(ele).outerWidth()/2; var rt = (($(ele).offset().left) - ($('#navMenu-wrapper').offset().left) + ($(ele).outerWidth())/2); $('#menuSelector').animate({ left: totalelement + parentScroll }) } </script> - Langkah terakhir copy HTML dibawah ini kemudian masukan instruksi ini di bawah </header>. Atau terserah kalian mau ditaro dimana.
<div id='main'> <div id="main2"> <div id="navMenu"> <div id="navMenu-wrapper"> <ul id="navMenu-items" style=""> <div id="menuSelector"></div> <li class="navMenu-item active"> <a href="#">Home</a> </li> <li class="navMenu-item"> <a href="#">Templates</a> </li> <li class="navMenu-item"> <a href="#">Widget</a> </li> <li class="navMenu-item"> <a href="#">Javascript</a> </li> <li class="navMenu-item"> <a href="#">Jquery</a> </li> <li class="navMenu-item"> <a href="#">HTML dan CSS</a> </li> <li class="navMenu-item"> <a href="#">Contact</a> </li> <li class="navMenu-item"> <a href="#">About</a> </li> <li class="navMenu-item"> <a href="#">RSS</a> </li> <li class="navMenu-item"> <a href="#">Social Media</a> </li> <li class="navMenu-item active"> <a href="#">Navmenu </a> </li> </ul> <div class="navMenu-paddles"> <button class="navMenu-paddle-left icon-chevronleft" aria-hidden="true"> </button> <button class="navMenu-paddle-right icon-chevronright" aria-hidden="true"> </button> </div> </div> </div> </div> </div> - Tinggal Save Dan Lihat hasilnya. Salam Tamvan.




