Membuat Sidebar Accordion With Jquery Di Blog
cara Membuat Sidebar Accordion dengan efek Jquery. Cara Membuat Sidebar Accordion With Jquery di Blog kali ini mas tamvan akan menge...
https://tutorialcarapintar.blogspot.com/2019/02/membuat-sidebar-accordion-with-jquery.html

cara Membuat Sidebar Accordion dengan efek Jquery.
Cara Membuat Sidebar Accordion With Jquery di Blog
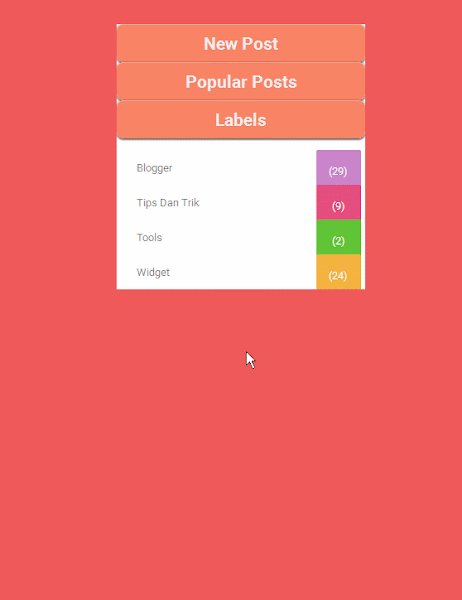
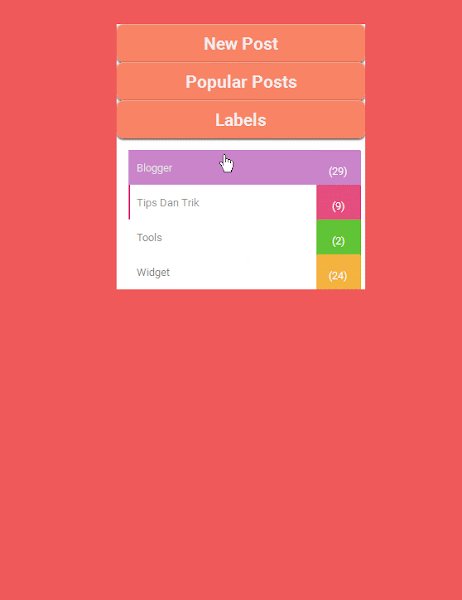
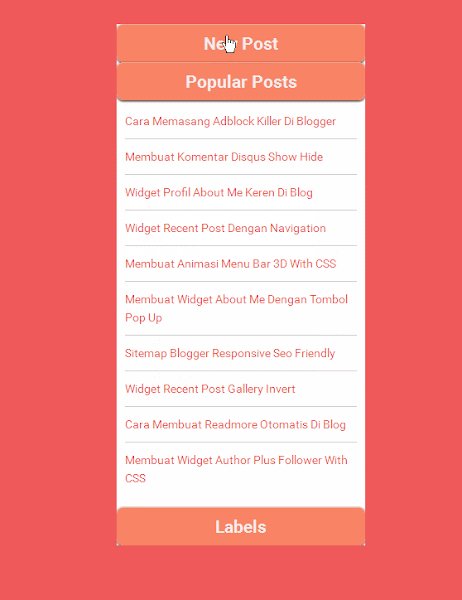
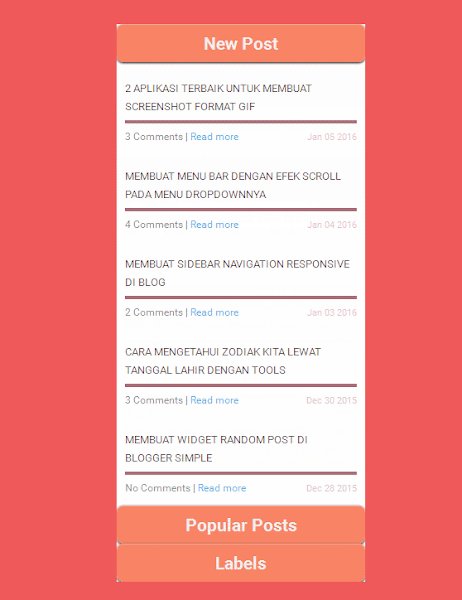
kali ini mas tamvan akan mengembangkan Jquery Sidebar Accordion / akordion yang berfungsi untuk menumpuk widget dan membukanya pada dikala widget itu di klik. Sidebar Accordion sangat anggun di pasang kalu di dalam sidebar kalian terdapat banyak widget yang akan menciptakan halaman menjadi panjang, dengan cara ini sidebar akan tampil rapih dan juga tidak menciptakan sidebar jadi panjang.Silahkan liat di link berikut untuk melihat bagai mana tampilan Sidebar Accorddion ini.
Lihat juga post lain perihal tutorial blogger dari blog mas tamvan.
Tutorial Blogger Lainnya :
Nah untuk tutorial cara menciptakan Widget Sidebar Accordion dengan efek Jquery, silahkan simak dan ikuti langkah demi langkahnya.
Cara Membuat Sidebar Accordion With Jquery di Blog
- Login ke
Blogger.com
- Masuk ke Tab
Template -> KlikEdit HTML , Cari Code</body>
- Lalu masukan
Jquery dibawah ini sempurna diatas instruksi</body>
<script type='text/javascript'> //<![CDATA[ $(function() { $('#sidebar-wrapper .widget-content').hide(); $('#sidebar-wrapper h2:first').addClass('active').next().slideDown('slow'); $('#sidebar-wrapper h2').css('cursor', 'pointer').click(function() { if($(this).next().is(':hidden')) { $('#sidebar-wrapper h2').removeClass('active').next().slideUp('slow'); $(this).toggleClass('active').next().slideDown('slow'); } }); }); //]]> </script> Keterangan
Silahkan Ganti#sidebar-wrapper dengan id Sidebar kalian.
Apabila Jquery Accordion ini tidak berfungsi coba pindahkanScript Jquery ini Ke atas code</head>
- Save template dan lihat hasilnya, biar bermanfat. Salam tamvan :)
Cukup sekian dan terimakasih, biar artikel dari mas tamvan perihal Cara Membuat Sidebar Accordion With Jquery di Blog ini biar bermanfaat.
Jangan sungkan, apabila ada kesulitan dalam pemasangannya, silahkan untuk bertanya dikolom komentar.




