Membuat Widget About Me Dengan Tombol Pop Up
Cara Membuat Widget About Me Dengan Tombol Pop Up Share Tutorial Blogger Membuat Widget About Me Dengan Tombol Pop Up , pada umumnya ...
https://tutorialcarapintar.blogspot.com/2019/02/membuat-widget-about-me-dengan-tombol.html

Cara Membuat Widget About Me Dengan Tombol Pop Up
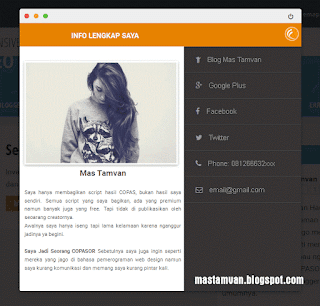
Share Tutorial Blogger Membuat Widget About Me Dengan Tombol Pop Up, pada umumnya about me di letakan pada kepingan sidebar dan footer yang menciptakan loading blog jadi berat sebab harus meload widget tersebut untuk tampil di blog, namun dengan widget pop up ini semuanya akan menjadi lebih baik, sebab yang akan di load terlebih dahulu oleh sebuah browser yakni tampilan conten terlebih dahulu. Widget About Me Dengan Tombol Pop Up
Nah di blog mas tamvan ini akan di berikan tampilan yang berbeda plus menciptakan halaman blog tidak terlalu berat sebab harus meload widget di sidebar / footer, dengan tampilan yang simple nan elegan akan menciptakan blog semakin tamvan dan memudahkan pengunjung untuk melihat contat si pengurus web atau blogger.
Contoh Widget, Buka link di bawah dan klik pada hidangan Click About
Contoh Widget, Buka link di bawah dan klik pada hidangan Click About
Tutorial Blogger Lainnya :
Membuat Widget About Me Keren Di blogger
pribadi aja ke tutorialnya :- Silahkan kalian masuk terlebih dahulu ke blogger.com
- Masuk ke Tab Template-> Klik Edit HTML, Cari Code ]]></b:skin> atau </style>
- kalo sudah ketemu, masukan CSS di bawah ini sempurna di atas isyarat yang tadi di cari
.boxinner{z-index:999999;width:100%;height:600px;position:absolute;left:50%;margin-left:-250px;background-color:#eee;border-radius:3px;text-align:middle;top:20px} .contentbox{position:absolute;background-color:#fff;top:30px;right:0;left:0;bottom:0;border-bottom-left-radius:3px;border-bottom-right-radius:3px;box-shadow:0 3px 5px rgba(0,0,0,.3)} .circle{float:left;height:10px;width:10px;margin:10px 0 0 10px;border-radius:50%} .circle:first-child{background-color: #EE5C55; border: 1px solid #E93027;} .circle:nth-child(2){background-color: #F8BC32;border: 1px solid #EFA908;} .circle:nth-child(3){background-color: #62CB43;border: 1px solid #4CAC2F;} kepala{background:#E38202;height:50px;width:100%;position:inherit} #textlogo{color:#FFF;padding-top:15px;text-align:center;font-weight:700;font-size:15px;position:inherit;height:70%;width:60.6%} #left{background:#333;color:#fff;top:50px;bottom:0;right:0;width:250px;position:inherit} #left a{color:#999;}#left a:hover{color:#fff;} .taber1,.taber2,.taber3,.taber4,.taber5,.taber6{font-size:15px;padding:15px 25px;font-family:'Roboto Slab',Arial,sans-serif;color:#999;border-bottom:1px solid #444;-webkit-transition:all 0.2s ease-in-out;-moz-transition:all 0.2s ease-in-out} .taber1:hover{background:#f88c00;color:#fff} .taber2:hover{background:#D92121;color:#fff} .taber3:hover{background:#0B76B9;color:#fff} .taber4:hover{background:#27C9E9;color:#fff} .taber5:hover{background:#3ca9d0;color:#fff} .taber6:hover{background:#FFD100;color:#fff} div i{margin-right:10px} #aboutme{position:absolute;border-radius:50%;background-size:100%;width:30px;height:30px;margin-top:8px;right:5px;border:2px solid #FFCC89;background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8dTu-rW1lB5CwlcT7PU9FtcJIIg5dA5Hake4Zp9O8wZof9ugIa39zynpaHRfEw_neSaf4p4c0184PgrQL_MSVK76gWq2-M19HMKYgizcP43Ja7snlGqxUmlCISbAhsFP5LU3Pz5DV_40/s1600/Favicon.png")} #aboutus{top:50px;width:59%;padding:10px;color:#444;text-align:justify;position:inherit;float:left;font-size:11px} #aboutus img{width:98%;border:3px solid #fff;box-shadow:0 2px 5px rgba(0,0,0,.3);margin-bottom:5px} .scrollbarbox{overflow:hidden;text-align:justify;margin-top:45px} .scrollbarbox .innerone{height:480px;overflow:auto}} a.popup-link{border-bottom:3px solid #e2e2e2;border-radius:3px;padding:8px 40px!important;background:#fff;color:#555!important;text-align:center;letter-spacing:1px;margin-right:10px} #popup{visibility:hidden;opacity:0} #popup:target{visibility:visible;opacity:1;background-color:rgba(0,0,0,0.8);position:fixed;top:0;left:0;right:0;bottom:0;margin:0;z-index:99999999999;-webkit-transition:all 1s;-moz-transition:all 1s;transition:all 1s} @media (min-width:768px){.popup-container{width:600px}} @media (max-width:767px){.popup-container{width:100%}} .popup-container{position:relative;margin:0 auto;padding:5px 15px;} a.popup-close{position:relative;top:-24px;border-radius:50px;margin:0 auto;padding:4px 7px;font-size:13px;text-decoration:none;float: right;line-height:1} - Kemudian masukan HTML di bawah ini sempurna di atas </BODY>
<div class='popup-wrapper' id='popup'> <div class='popup-container'> <div class='boxinner'> <div class='circle'/> <div class='circle'/> <div class='circle'/> <div class='contentbox'> <kepala><span id='textlogo'></span> <span id='aboutme'/> <a class='popup-close' href='#closed' title='Close'><i class="fa fa-power-off"></i></a> </kepala> <br/> <div class='scrollbarbox'> <div class='innerone'> <div id='aboutus'> <img src='http://41.media.tumblr.com/5b9a6350da24e2b81caee71afea618d3/tumblr_nhxzb7baG21ska3iko1_400.jpg'/><br/> <center><b style="font-size: 17px;"></b></center> <br/> Saya hanya membagikan script hasil COPAS, bukan hasil aku sendiri. Semua script yang aku bagikan, ada yang premium namun banyak juga yang free. Tapi tidak di publikasikan oleh seoarang creatornya.<br/> Awalnya aku hanya iseng tapi usang kelamaan sebab nganggur balasannya ya begini.<br/> <br/> <b>Saya Kaprikornus Seorang COPASOR</b> Sebetulnya aku juga ingin menyerupai mereka yang andal di bahasa pemerograman web design namun aku kurang komunikasi dan memang aku kurang arif kali.<br/> </div> </div> </div> <div id='left'> <div class='taber1'><a href='http://www.mastamvan.blogspot.com' target='_blank' title='mastamvan.blogspot.com'><i class="fa fa-child"></i> Blog </a></div> <div class='taber2'><a href='https://plus.google.com/104271002030171539806' target='_blank' title='Follow Us On Google Plus'><i class='fa fa-google-plus'/> Google Plus</a></div> <div class='taber3'><a href='https://www.facebook.com/tejasukmana99' target='_blank' title='Follow Us On Facebook'><i class='fa fa-facebook'/> Facebook</a></div> <div class='taber4'><a href='https://twitter.com/Teja_7x' target='_blank' title='Follow Us On Twitter'><i class='fa fa-twitter'/> Twitter</a> </div> <div class='taber5'><i class='fa fa-phone'/> Phone: 081266632xxx</div> <div class='taber6'><a href='/' target='_blank' title='email'><i class='fa fa-envelope-o'/> email@gmail.com</a></div> </div> </div> </div> </div></div> - Sekarang tinggal meletakan tombol buat membuka widget itu. Saya sarankan letakan di NAVBAR
- Masukan HTML berikut di navbar blogger kalian, terserah mau di sebelah mana
<li><a class='popup-link' href='#popup'><i class='fa fa-user-secret'/>About Me</a></li> - Ok, kini tinggal save templatenya and DONE.
- Salam Tamvan
Note :
Silahkan Ganti info wacana about us /me di atas sesuai diri kalian masing - masing
Ganti juga link sosial media dengan link sosmed kalian
Jika Icon Sosial media dan tombol Exit tidak muncul, silahkan masukan font awesome di bawah ini.
Font Awesome Terbaru 4.2.0
Letakan font berikut di atas </head>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"/>
Ganti juga link sosial media dengan link sosmed kalian
Jika Icon Sosial media dan tombol Exit tidak muncul, silahkan masukan font awesome di bawah ini.
Font Awesome Terbaru 4.2.0
Letakan font berikut di atas </head>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"/>
Ok, Cukup sekian tutorial wacana cara menciptakan widget about me dengan tombol pop up ini, supaya bermanfaat.
Di tunggu kritik dan sarannya.




