Tips Dan Trik Fungsi Dan Cara Memakai Interactive Transparency Tool Pada Coreldraw
Fungsi dan Cara Menggunakan Interactive Transparency Tool pada CorelDRAW - Dalam mengoperasikan CorelDRAW, memahami fungsi dasar dari seti...
https://tutorialcarapintar.blogspot.com/2020/04/tips-dan-trik-fungsi-dan-cara-memakai.html
Fungsi dan Cara Menggunakan Interactive Transparency Tool pada CorelDRAW - Dalam mengoperasikan CorelDRAW, memahami fungsi dasar dari setiap tool, menu, maupun akomodasi lainnya sangat penting. Karena dasar - dasar inilah yang nantinya akan membantu teman sanggup mengerjakan pekerjaan di CorelDRAW dengan efisien dan maksimal.
Diluar sana memang sudah banyak yang menjelaskan fungsi dari Transparency Tool pada CorelDRAW. Namun kali ini saya akan membahaasnya secara lengkap dan gampang - mudahan gampang di pahami.

Kita lanjutkan mencoba memakai type transparansi yang lainnya.
Untuk type transparansi yang terakhir ialah type Texture
Untuk funsgsi selebihnya menyerupai memakai gambar sendiri, mengatur starting transparency semuanya kurang lebih sama menyerupai yang sudah dijelaskan sebelumnya.
Tinggal teman coba-coba dan kembangkan sendiri imbas transparansinya...
Semoga membantu, terimakasih dan jangan lupa tinggalkan komentar.
Diluar sana memang sudah banyak yang menjelaskan fungsi dari Transparency Tool pada CorelDRAW. Namun kali ini saya akan membahaasnya secara lengkap dan gampang - mudahan gampang di pahami.
Menggunakan Interactive Transparency Tool Type Uniform
Pertama kita akan mencoba memakai Interactive Transparency Tool dengan Type Uniform.
Langkah ke - 1
Pertama kita akan menerapkan imbas Transparency Type Uniform ini pada sebuah objek vector.
Buatlah dua buah objek menyerupai bundar ataupun persegi. Jika teman ingin memakai objek menyerupai yang saya gunakan, silahkan teman baca cara membuatnya disini...
Langkah ke - 2
Pilih objek yang berwarna putih, selanjutnya teman pilih Interactive Transparency Tool.
Kemudian pada Property Bar aturTransparency Type : Uniform > Transparency Operation : Normal > Starting Transparency : 80. Maka jadinya akan terlihat menyerupai gambar dibawah...
Langkah ke - 3
Jika teman ganti Transparency Operation menjadi Hue, maka jadinya akan berbeda, silahkan teman lihat juga jadinya pada gambar dibawah...
Begitu juga jikalau teman mengatur Transparency Operation dengan mode yang lain ataupun mengganti nilai Starting Transparency dengan nilai yang lain, maka akan berbeda pula hasilnya.
Silahkan teman sesuaikan dan eksperimen sendiri untuk mendapat hasil yang teman inginkan.
Jika teman ingin menerapkan imbas transparansi ini terhadap gambar bitmap, teman sanggup membaca caranya pada artikel berikut :

Hasil menerapkan imbas transparansi terhadap objek gambar atau bitmaps sanggup teman lihat pada gambar diatas.
Menggunakan Interactive Transparency Tool Type Linear
Yang kedua kita akan mencoba menggunakan Interactive Transparency Tool Type Linear.
Langkah ke - 1
Siapkan dua buah objek, baik keduanya objek vector atau gambar tidak masalah. Tapi disini saya memakai pola memakai satu buah objek vector dan objek gambar.
Langkah ke - 2
Pilih objek gambar, lalu pilih Interactive Transparency Tool.
Kemudian untuk memberi imbas transparansi type linear secara custome teman klik pada titik awal dimana imbas tersebut akan diberikan.
Sambil menahan klik tadi teman arahkan mouse ke arah dimna imbas transparansi tersebut akan di akhiri. Sobat lihat ilustrasi gambar dibawah....
Dengan memakai imbas transparansi menyerupai ini teman sanggup menciptakan sebuah desain spanduk menyerupai yang saya lakukan dengan menambahkan sedikit objek dan teks.
Menggunakan Interactive Transparency Tool Type Radial
Lalu yang ketiga kita akan memakai Interactive Transparency Tool Type Radial untuk menciptakan dua warna objek menjadi satu paduan warna Radial.
Langkah ke - 1
Buat dua buah objek dengan dua warna yang berbeda.
Kemudian letakkan objek A diatas objek B. Ilustrasi disini saya memakai objek A : Merah dan objek B : ialah kuning.
Langkah - 2
Sekarang teman pilih Interactive Transparency Tool. Pastikan objek A yang dipilih.
Selanjutnya ubah type transparansinya menjadi Radial.
Menggunakan Interactive Transparency Tool Type Conical
Berikutnya kita coba dengan memakai Interactive Transparency Tool Type Conical
Langkah ke - 1
Sama menyerupai cara sebelumnya yaitu buat terlebih dahulu dua buah objek.
Kemudian pilih Interactive Transparency Tool > Type Conical.
Langkah ke - 2
Sobat juga sanggup mengatur Transparency Operation dengan mode lain untuk mendapat hasil yang lain. Dengan memakai mode Difference, maka akan menghasilkan imbas menyerupai berikut...
Dan teman juga sanggup mengatur arah efeknya.
Menggunakan Interactive Transparency Tool Type Square
Yang kelima kita gunakan type Square untuk menciptakan variasi imbas transparansi terhadap objek.
Langkah ke - 1
Masih sama dengan cara sebelumnya, yaitu kita akan menerapkan efeknya terhadap dua objek.
Jika objek tersebut sudah teman persiapkan kini teman pilih Interactive Transparency Tool > Type Square.
Langkah ke - 2
Arah imbas dan intensitas pencahyaannya sanggup teman atur dengan mengeser titik imbas transparansi terebut, lihat gambar dibawah....
Menggunakan Interactive Transparency Tool Type Two Color Pattern
Selanjutnya kita coba lagi dengan type yang lain yaitu type Two Color Pattern. Efek yang dihasilkan kurang lebih hampir sama dengan cara jikalau kita memperlihatkan warna pada objek. Untuk lebih jelasnya sanggup teman lihat pada artikel sebelumnya.....
Langkah ke - 1
Buatlah dua buah objek dengan warna yang berbeda, kurang lebih sama dengan cara - cara sebelumnya, namun kali ini saya memakai warna merah dan 30% Black.
Langkah ke - 2
Pilih objek berwarna merah jikalau teman memakai pola menyerupai yang saya gunakan. Kemudian Pilih Interactive Transparency Tool > Type : Two Color Pattern > Transparency Operation : Normal > First Transparency Picker : Pilih Gambar watu bata (sesuaikan dengan selera).
Menggunakan Interactive Transparency Tool Type Full Color Pattern
Type yang ke - 7 kita coba dengan memakai Interactive Transparency Tool Type Full Color Pattern.
Langkah ke - 1
Buatlah sebuah objek persegi dengan memakai Rectangle Tool (F6), lalu beri warna merah muda atau yang lain juga bisa.
Langkah ke - 2
Kemudian pilih Interactive Transparency Tool > Type : Full Color Pattern > Transparency Operation : Normal > First Transparency Picker Pilih Gambar Kelinci (sesuaikan dengan selera).
Menggunakan Interactive Transparency Tool Type Full Color Pattern dengan Menggunakan Gambar Sendiri (Custome)
Selain memakai Full Color Pattern dengan memakai Pattern yang sudah disediakan oleh CorelDRAW, teman juga sanggup memakai gambar sendiri.
Langkah ke - 1
Pada langkah ini kita lanjutkan saja dari langkah sebelumnya. Kaprikornus cara menciptakan objek dan menciptakan imbas Full Color Patternya tidak perlu di jelaskan lagi.
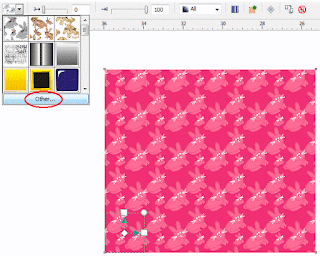
Pada First Transparency Picker pilih Other.
Langkah ke - 2
Kemudian pilih gambar yang akan teman jadikan Color Patternya, sehabis itu klik Import.
Langkah ke - 3
Sobat juga sanggup mengatur ukuran Pattern dan juga kemiringannya menyerupai ketika teman memakai type Conical
Menggunakan Interactive Transparency Tool Type Bitmap Pattern
Langkah ke - 1
Pertama siapkan terlebih dahulu sebuah objek dengan warna biru atau cyanLangkah ke - 2
Kemudian teman pilih Interactive Transparency Tool > Type : Bitmap Pattern > Transparency Operation : Normal > First Transparency Picker : Pilih Gambar yang akan digunakan.
Menggunakan Interactive Transparency Tool Type Texture
Langkah ke - 1
Buatlah sebuah objek yang akan diberi imbas transparan. Terserah objek oval atau persegi juga bisa. Kemudian beri warna pada objek.Langkah ke - 2
Setelah itu teman Pilih Interactive Transparency Tool > Type : Texture > Transparency Operation : Normal > Texture Library : Sample 7 (sobat sanggup menentukan sample dari 1 - 7) > First Transparency Picker : Pilih Gambar yang akan digunakan.Untuk funsgsi selebihnya menyerupai memakai gambar sendiri, mengatur starting transparency semuanya kurang lebih sama menyerupai yang sudah dijelaskan sebelumnya.
Tinggal teman coba-coba dan kembangkan sendiri imbas transparansinya...
Semoga membantu, terimakasih dan jangan lupa tinggalkan komentar.